Дорогие друзья, в этой статье я буду описывать весь процесс подготовки приложения для его публикации в App Store. В первую очередь я делаю это для себя, чтобы было где подсмотреть если что-то забуду, ну и конечно статья будет полезна всем тем, кто тоже хочет выложить своё приложение.
Я уже писал о том как зарегистрироваться в качестве разработчика Apple, поэтому здесь мы этот вопрос рассматрировать не будем.
Моё приложение уже готово, я использовал Xcode 6.3.2, но у вас может быть и другая версия, это не принципиально. Итак, что нужно сделать:
1. Создать сертификат дистрибутора;
2. Создать идентификатор приложения;
3. Создать профайл дистрибутора;
4. Подготовить приложение для публикации;
5. Создать образ приложения в Itunesconnect;
6. Загрузить приложение в Itunes;
Создаём сертификат и профайл дистрибутора
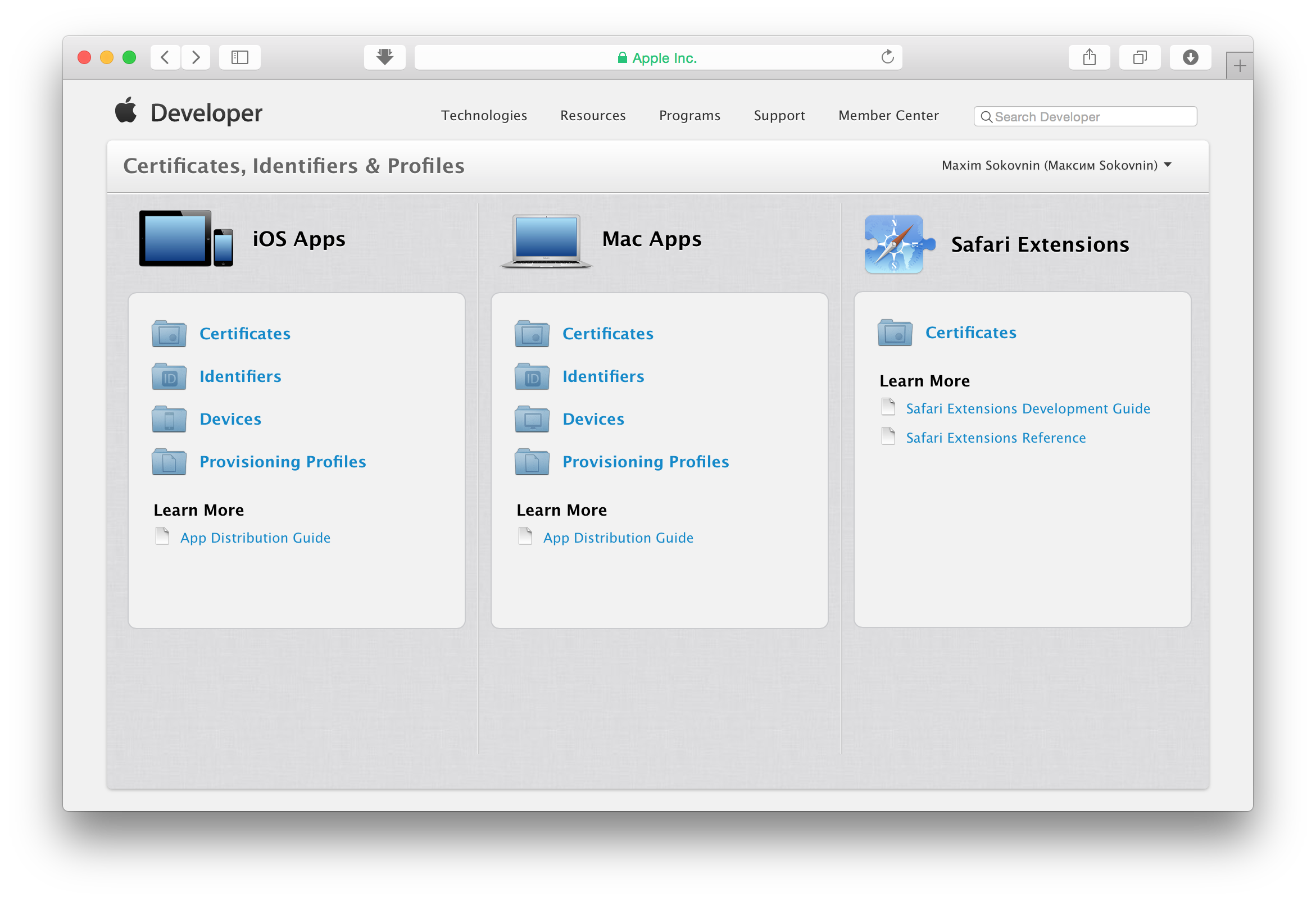
Заходим в свой аккаунт на http://developer.apple.com и переходим в раздел Certificates, Identifiers & Profiles.
На этой странице в разделе iOS Apps переходим в Certificates.
Здесь нам нужно создать сертификат дистрибутора (ссылка Production). Нажимаем плюсик в правом верхнем углу.
Вам будет предложено несколько типов сертификата, нужно выбрать App Store and Ad Hoc.
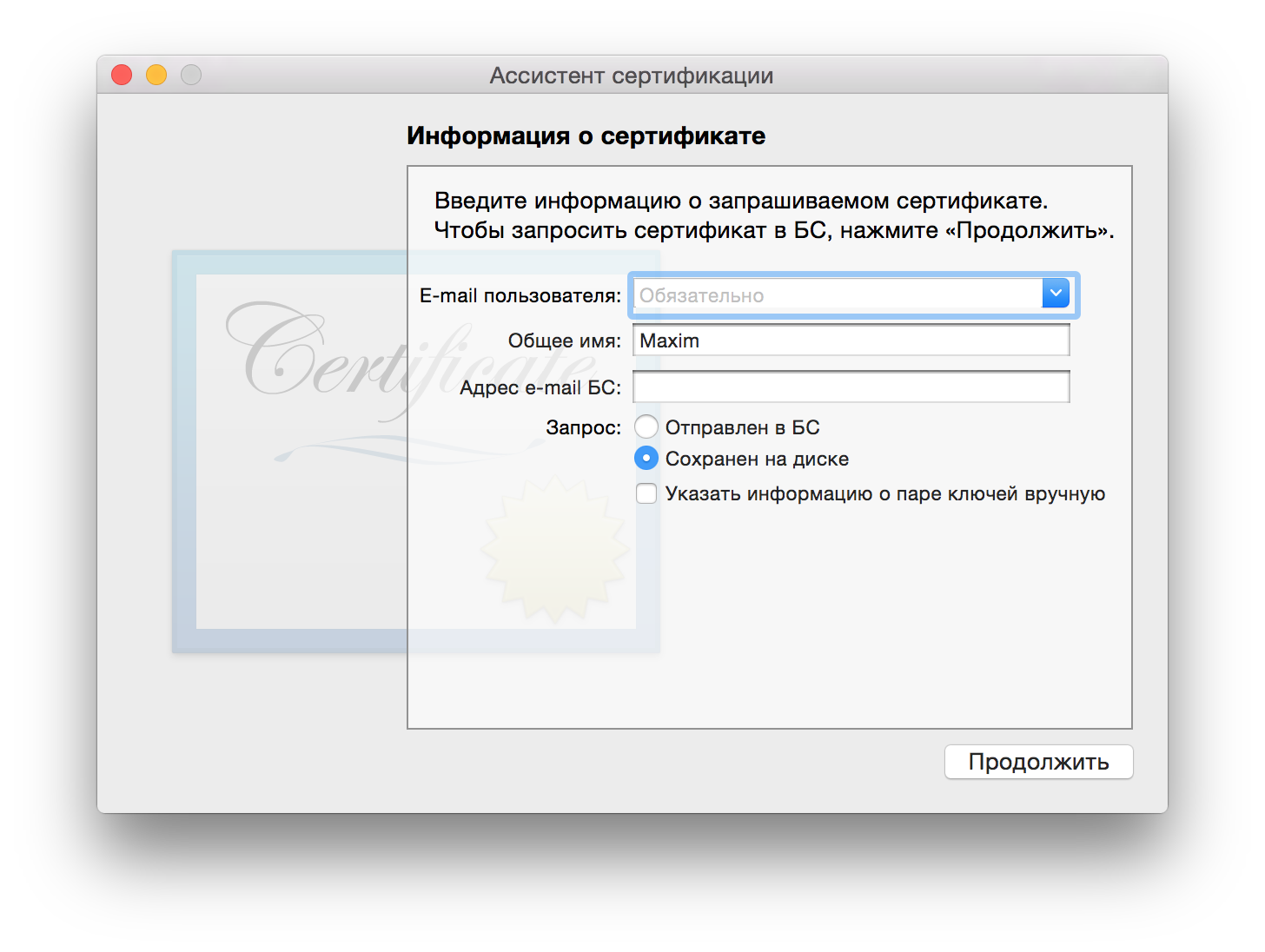
Далее необходимо войти в Связку ключей > Ассистент сертификации > Запросить сертификат у бюро сертификации.
В открывшемся окне отметьте Запрос «Сохранён на диск», введите ваш адрес электронной почты и имя пользователя. Поле «Адрес e-mail БС» остаётся пустым. Нажимаем продолжить и сохраняем созданный файл.
Теперь возвращаемся на портал разработчика, нажимаем Continue и выбираем только что созданный файл. Затем нажимаем кнопку Generate.
Сохраните сгенерированный сертификат и запустите его, в результате чего он сохранится в связке ключей.
Создаём идентификатор приложения
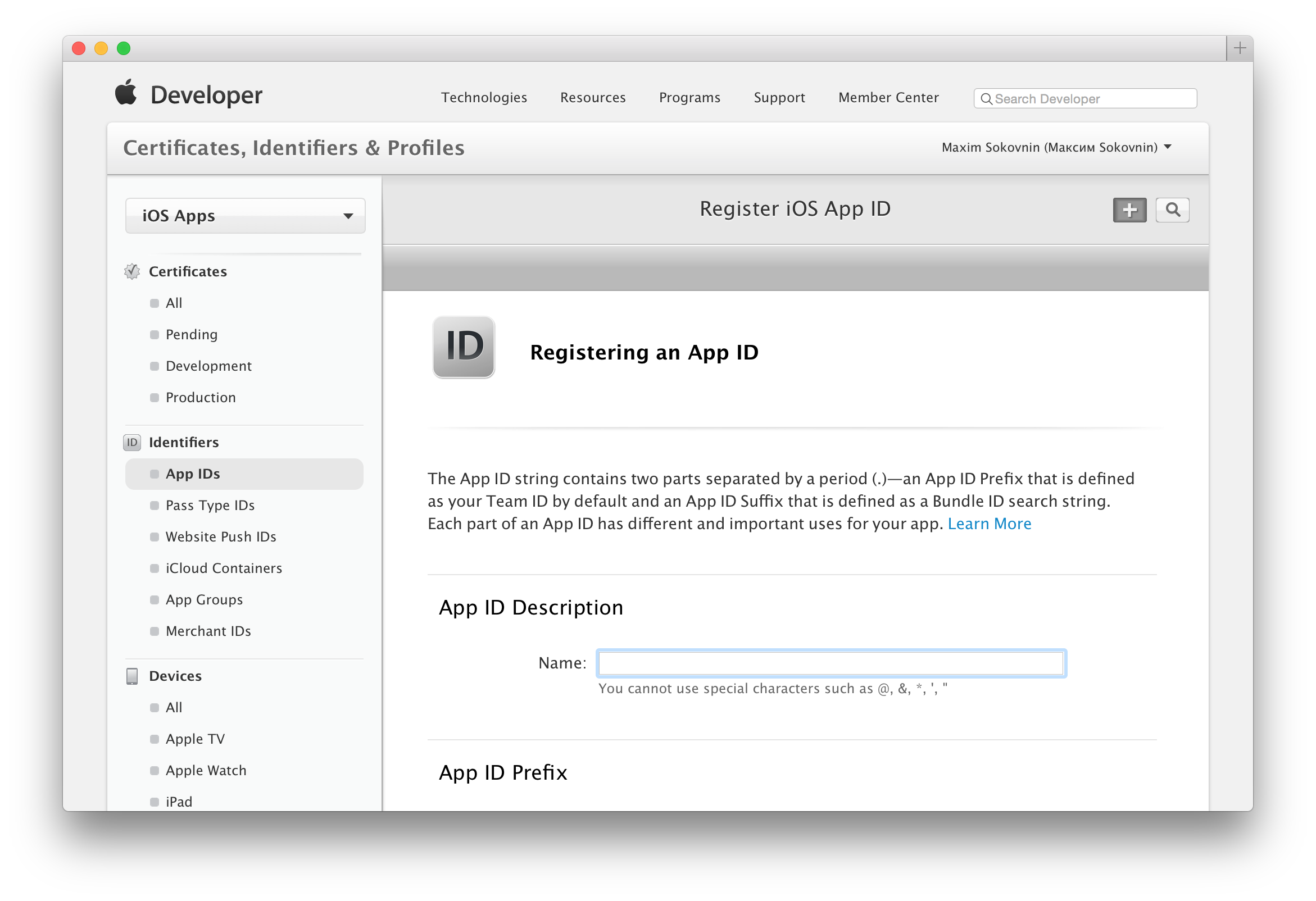
На портале разработчика переходим по ссылке App IDs в разделе Identifiers. Нажимаем плюсик чтобы добавить новый идентификатор.
Здесь вводим название приложения и Bundle ID, точно так же как он написан в Xcode (например ru.superwork). Далее галочками отмечаем сервисы которые использует приложение и нажимаем Continue.
Проверяем все введённые данные и нажимаем Submit. Поздравляю, идентификатор приложения создан!
Создаём профайл дистрибутора
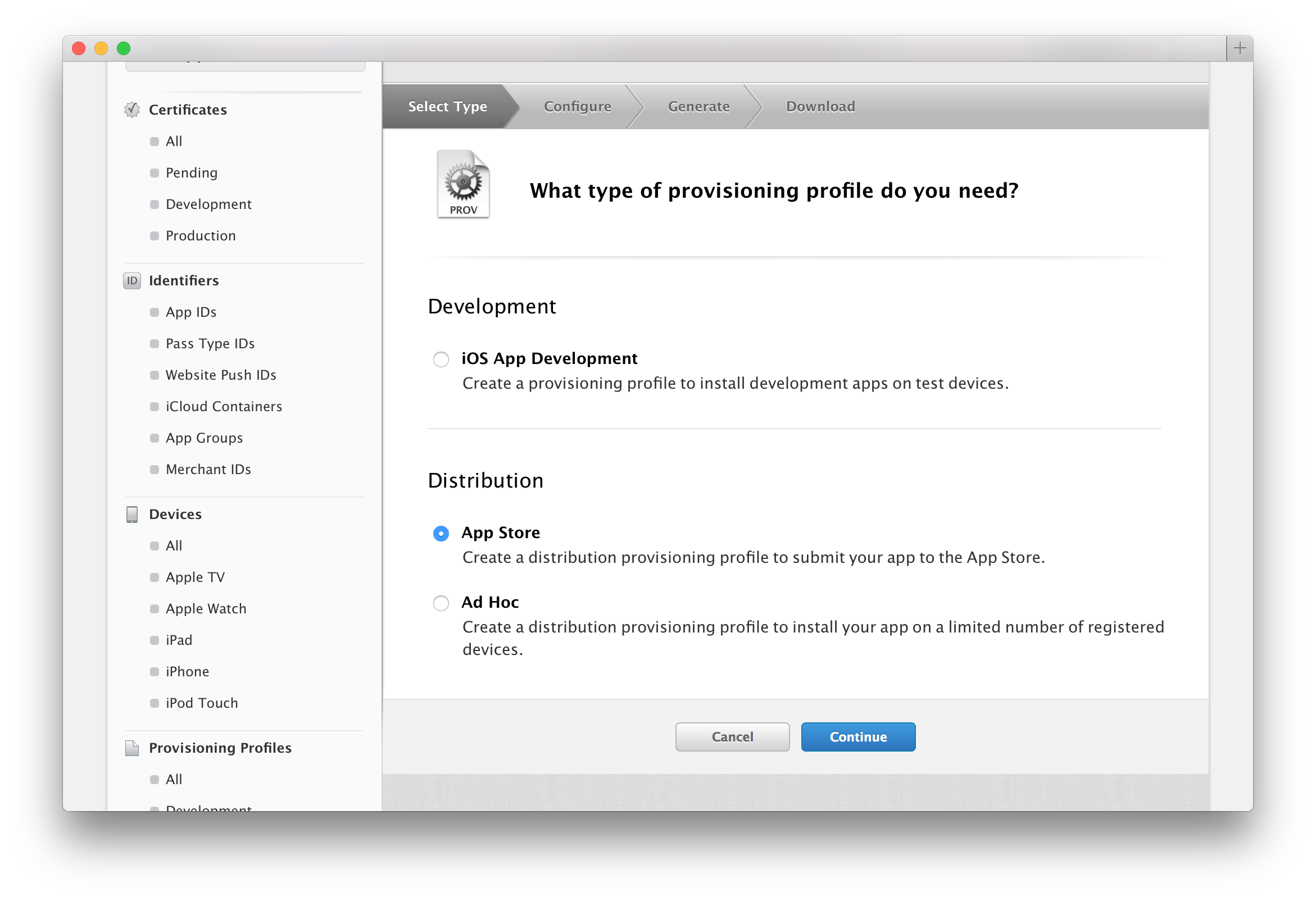
Теперь необходимо создать профайл дистрибутора, для этого переходим в Distribution в разделе Provisioning Profiles. Там нажимаем + чтобы создать новый профайл.
В разделе Didtribution выбираем App Store. Идём далее нажав Continue. На следующей странице в выпадающем списке выбираем идентификатор вашего приложения. Далее выбираем созданный ранее сертификат дистрибутора и нажимаем Continue. Осталось только вписать название профайла и нажать Generate. Теперь сохраняем получившийся профайл на компьютер и перетаскиваем на иконку Xcode, таким образом он добавится в библиотеку.
Подготавливаем приложение для публикации
Запустите Xcode и проверьте чтобы в поле Bundle Identifier был введён такой же идентификатор как на портале разработчика (см. выше).
Ставим версию приложения (если публикуете первый раз, оставляйте 1.0) И подключаем аккаунт разработчика к программе (раздел Team > Add an Account…)
Tеперь я хочу обратить ваше внимание на иконку приложения. Дело в том, что если вы ещё этого не делали, вам нужно создать иконку приложения в нескольких размерах. Нажимаем на папку Images.xcassets в навигаторе и переходим в AppIcon.
Вам нужно создать иконки следующих размеров:
icon29pt@2x.png — 58x58px
icon29pt@3x.png — 87x87px
icon40pt@2x.png — 80x80px
icon40pt@3x.png — 120x120px
icon60pt@2x.png — 120x120px
icon60pt@3x.png — 180x180px
И перетаскиваем их на свои места.
Далее создаём LaunchImage (картинку при загрузке). Для этого нажимаем плюсик внизу и выбираем New Launch Image.
Здесь опять же для каждого разрешения нужно сделать свою картинку, размеры будут следующими:
Default.png (320x480px) – «iPhone Portrait iOS5,6 – 1x»
Default@2x.png (640x960px) – «iPhone Portrait iOS5,6 – 2x» и «iPhone Portrait iOS7,8 – 2x»
Default-568h@2x.png (640x1136px) – «iPhone Portrait iOS5,6 – Retina 4» and «iPhone Portrait iOS7,8 – Retina 4»
Default-iPhone6.png (750 x 1334) – «iPhone Portrait iOS8 – Retina HD 4.7»
Default-iPhone6Plus.png (1242 x 2208) – «iPhone Portrait iOS8 – Retina HD 5.5» и «iPhone Landscape iOS8 – Retina HD 5.5»
Для айпада размеры не пишу, т.к. делаю приложение только под айфон. Обратите внимание. чтобы в названии файлов были @2x и @3x, как это показано в примерах.
Создаём образ приложения в Itunnesconnect.
Заходим в http://itunesconnect.apple.com и переходим по ссылке Мои приложения. Нажимаем плюсик и выбираем Новое приложение для iOS.
Название — придумываем название приложения, потом его можно будет поменять.
Версия — версия приложения (например 1.0)
Основной язык — выбираем язык из выпадающего списка.
SKU — латинскими буквами название приложения.
ID пакета — выбираем ранее созданный идентификатор приложения, если его ещё не создали, или он не появился в списке, то нажмите Зарегистрировать новый ID на странице Портал для разработчиков и сделайте это.
Далее мы попадаем на страницу с информацией о приложении. Здесь нужно добавить значок приложения, который будет отображаться в App Store, его размер должен быть 1024×1024, скриншоты (снимки экрана) приложения, его название, описание и ключевые слова. Края скруглять не нужно, система сама это сделает за вас.
Скриншоты для каждого разрешения можно сделать прямо в iOS симуляторе. Их можно загрузить как есть, но я их предварительно обработал, добавил фоновые картинки, картинку айфона и пояснительные надписи. Так шансы на установку приложения пользователем увеличиваются в несколько раз.
Размеры скриншотов должны быть следующие:
| Device | Size | Portrait dimensions (pixels) | Landscape dimensions (pixels) |
|---|---|---|---|
| iPad Pro | 12.9 inches | 2048px × 2732px | 2732px × 2048px |
| iPad Pro | 10.5 inches | 1668px × 2224px | 2224px × 1668px |
| iPad | 9.7 inches | 1536px × 2048px | 2048px × 1536px |
| iPad mini | 7.9 inches | 1536px × 2048px | 2048px × 1536px |
| iPhone X | 5.8 inches | 1125px × 2436px | 2436px × 1125px |
| iPhone 8 Plus | 5.5 inches | 1242px × 2208px | 2208px × 1242px |
| iPhone 8 | 4.7 inches | 750px × 1334px | 1334px × 750px |
| iPhone 7 Plus | 5.5 inches | 1242px × 2208px | 2208px × 1242px |
| iPhone 7 | 4.7 inches | 750px × 1334px | 1334px × 750px |
| iPhone 6s Plus | 5.5 inches | 1242px × 2208px | 2208px × 1242px |
| iPhone 6s | 4.7 inches | 750px × 1334px | 1334px × 750px |
| iPhone SE | 4 inches | 640px × 1136px | 1136px × 640px |
| Apple Watch | 42 mm | 312px × 390px | 390px × 312px |
| Apple Watch | 38 mm | 272px × 340px | 340px × 272px |
Сохраняемся. Если вы всё заполнили, то осталось только добавить сборку приложения.
Создаём архив и загружаем приложение в Itunesconnect через Xcode.
в симуляторе выбираем реальное устройство (iOS Device), далее в пункте меню Product нажимаем на Archive, в результате запустится процесс архивации.
Когда всё будет готово — откроется окно органайзера. Перед тем как загружать приложение, проверьте его на ошибки нажав на Validate, если всё нормально вы получите соответствующее сообщение.
Осталось немного, нажимаем на Submit и ждём несколько минут пока приложение не загрузится в Itunesconnect.
P.S. архивацию и загрузку можно было сделать и раньше, тогда бы мы сразу выбрали сборку в редакторе образа приложения, но я так сделал чтобы новичкам было понятнее.
Итак, возвращаемся в образ вашего приложения на Itunesconnest и выбираем только что загруженный архив в разделе Сборка. Обратите внимание, что он (архив) там может появиться не сразу, нужно подождать некоторое время.
Не забудьте в разделе ценообразование указать стоимость приложения, у меня оно бесплатное. поэтому в списке Ценовой ярус я выбрал Free.
Если всё заполнено, можно отправлять приложение на проверку. Вас ещё попросят ответить на несколько несложных вопросов о приложении.
Проверка занимает около 2 недель, о результатах вы получите соответствующее уведомление на E-mail.
Узнать более подробно про публикацию приложения в App Store вы можете в моём курсе «Как сделать iOS приложение и опубликовать его в App Store».
В данном курсе вы узнаете:
- Какие программы понадобятся для создания приложения
- Все способы разработки/создания iOS приложений
- Как зарегистрироваться в App Store
- Сделаете своё первое iOS приложение c помощью шаблонного проекта
- Сделаете приложение по поиску авиабилетов
- Научитесь работать с конструктором приложений
- Узнаете как подготовить приложение к публикации
- Познакомитесь с секретами ASO оптимизации
- Узнаете способы заработка на приложениях
- Как настроить рекламу Search Ads
Этот курс подойдёт вам, если вы хотите сделать своё собственное iOS приложение — для себя или для своей компании, с минимальным бюджетом и без навыков программирования. Он станет вашим первым шагом в захватывающий мир App Store!
Курс постоянно дорабатывается, поэтому вы будете получать все обновления онлайн, абсолютно бесплатно.